I wanted to do this, so that I could sum up the entire zine with the front and rear cover, and I wanted to chose a design that complimented the content.
Of course I couldn't sum up the zine without seeing all of the pages, and how they appeared.
 |
| Some quick roughs of how the cover layout could be like. |
The front and rear cover of anything, whether it a book, zine, or even a product, is very important as it is the very first thing that the consumer sees. This means that it needs to give off a good, and interesting first impression.
Although people say don't judge a book by its cover, most people usually do.
From early on in development of the zine, I had expressed interest in producing a screenprinted design for the cover, as I thought that this would not only make my cover & zine look more professional and appealing, but it would distinguish the cover from the rest of the pages. It would also make the zine sturdier, so long as a higher grade of paper/card is used.
In this blog, I will be focusing on the development of the front, and rear covers of the book, starting with the front.
Front
I wanted my front cover to be quite simple, eye catching, contrasting, and to be used to sum up the content of the zine.
I wanted to use an existing illustration of mine, and I preferably wanted one that was a single tone.
I really looked at all of the illustrations that I had created so far for the module, and had a good think about which one would compliment the front cover the most.
I rounded it down to a few illustrations, which I will feature below.
These illustrations really stood out to me, and so I assembled 5 mock covers to see which one looked better, using Adobe Photoshop CC.
I used a simple painted font type to make the mocks more believable, and presentable, and it was a font type which I personally liked, and thought worked very well with the illustrations that I created.
Out of these 5 visual experiments, I really thought that two in particular stood out, those being the Perch, and the Swan.
They fit the page perfectly, and they suited the font type, and gave the covers a contemporary feel.
I felt as if the Perch mock cover had a very slight edge over the Swan, as I felt that it was a better produced illustration of mine, and I wanted to showcase a detailed piece as my front cover.
For this reason, I decided that the Bass version of the front cover would be the choice to act as my 'flagship illustration', the one to grab attention, and sum up the zine.
At this point, I felt as if the front cover was finally completed, and I was very happy with the design.
I felt as if it really complimented the contents of the zine, and was also bold, contemporary, and eye catching.
With this, it was time to move onto the rear of the zine's cover.
------------------------------------------------------------------------------------------------------------------
Rear
The rear of the zine is another important aspect of the design, however in my opinion, not so much as important as the front, but do not underestimate the importance of the rear cover, as it is still very much so relevant.
The rear of a book often contains such elements as the blurb, which is a rough summery of the content featured inside the book. Zines usually do not need a blurb, however some do.
A good rear cover reflects on not only the content of the book/zine, but also works in tandem with the front cover.
The examples below depict this well.
I began by creating another new canvas in photoshop, that was a5 in terms of size.
I looked at the remaining images that I considered using for the front cover, and I thought that the second favourite illustration, the swan, could perhaps be a good piece to feature on the rear cover.
Of course, I wanted to experiment, so I looked through my sketches to find other images that could potentially work as part of the rear cover. I wanted the rear cover to have a similar look, feel, and design as the front cover, and I felt that this was very important.
The following illustrations of mine below I felt could look potentially good as part of the rear cover, and these illustrations work with the illustration featured on the front cover as well.
You can see my final rear cover below, and I am very happy with it indeed. I feel that it is a fitting end to the zine, and it works perfectly with the front cover.
With the front and rear cover now completed, it signalled the end of the development of the zine, and I was very happy with the outcome, and also the front and rear cover of the zine, which I will grandly, and proudly showcase together below.


Thomas.
Although people say don't judge a book by its cover, most people usually do.
 |
| http://www.workyouenjoy.com/wp-content/uploads/2012/07/Red-Book.jpg < image reference at this link. |
In this blog, I will be focusing on the development of the front, and rear covers of the book, starting with the front.
Front
I wanted my front cover to be quite simple, eye catching, contrasting, and to be used to sum up the content of the zine.
I wanted to use an existing illustration of mine, and I preferably wanted one that was a single tone.
I really looked at all of the illustrations that I had created so far for the module, and had a good think about which one would compliment the front cover the most.
I rounded it down to a few illustrations, which I will feature below.
I used a simple painted font type to make the mocks more believable, and presentable, and it was a font type which I personally liked, and thought worked very well with the illustrations that I created.
They fit the page perfectly, and they suited the font type, and gave the covers a contemporary feel.
I felt as if the Perch mock cover had a very slight edge over the Swan, as I felt that it was a better produced illustration of mine, and I wanted to showcase a detailed piece as my front cover.
For this reason, I decided that the Bass version of the front cover would be the choice to act as my 'flagship illustration', the one to grab attention, and sum up the zine.
 |
| To assemble the front cover, I made an a5 canvas in photoshop, and added in my Perch illustration. |
 |
| I hand painted some typography, multiple times to find the best one that worked. |
 |
| After I found the right typeface, I placed them in line with the illustration. |
I felt as if it really complimented the contents of the zine, and was also bold, contemporary, and eye catching.
With this, it was time to move onto the rear of the zine's cover.
------------------------------------------------------------------------------------------------------------------
Rear
The rear of the zine is another important aspect of the design, however in my opinion, not so much as important as the front, but do not underestimate the importance of the rear cover, as it is still very much so relevant.
The rear of a book often contains such elements as the blurb, which is a rough summery of the content featured inside the book. Zines usually do not need a blurb, however some do.
 |
| http://parrotwizard.com/Book/Parrot_Wizard_Cover_Back_sm.jpg < image reference at this link. |
A good rear cover reflects on not only the content of the book/zine, but also works in tandem with the front cover.
The examples below depict this well.
 |
| http://www.djcdesign.co.uk/assets/images/DK_war_book_cover.jpg < image reference at this link. |
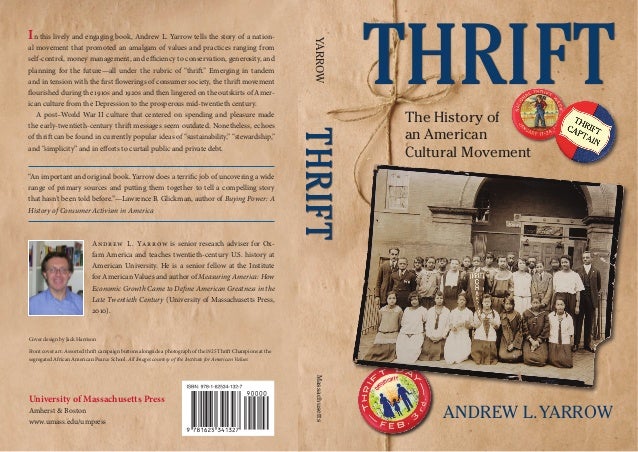
 |
| http://image.slidesharecdn.com/2f80ed0e-82fb-46bd-ae12-2890e7002469-141125134622-conversion-gate01/95/thrift-book-cover-and-rear-jacket-1-638.jpg?cb=1416944971 < image reference at this link. |
 |
| https://mrstromain.files.wordpress.com/2013/09/original-book-cover.jpg < image reference at this link. |
I looked at the remaining images that I considered using for the front cover, and I thought that the second favourite illustration, the swan, could perhaps be a good piece to feature on the rear cover.
Of course, I wanted to experiment, so I looked through my sketches to find other images that could potentially work as part of the rear cover. I wanted the rear cover to have a similar look, feel, and design as the front cover, and I felt that this was very important.
The following illustrations of mine below I felt could look potentially good as part of the rear cover, and these illustrations work with the illustration featured on the front cover as well.
Unlike a book, a zine doesn't often have the needs to feature a blurb on the rear, but some information is good.
For example, a brief summery of the booklet, any link(s) to social media for self-advertising, and perhaps the date of publication.
 |
| Some zines only have an illustrative rear cover design. |
I don't want the rear cover of my zine to be overcrowded with information, just the essentials I want to feature.
I would like to publicise myself a little bit, which means I could possibly provide a link to one of my social media platforms, which would help draw attention toward my work.
I tend to use Instagram a lot as a platform for self publication, so I would feel comfortable providing a link to this said site. I would also like to perhaps include the date of publication, so that people know how recent it is.
 |
| https://instagram.com/tomwilliamsillustration/ < image reference at this link. |
After looking at some of the images that took me, to potentially use as part of the rear cover, I really did like how the swan looked in the front cover trials, and I knew that it would really make me happy to see it as part of the rear cover design.
I felt that the Swan made the zine look majestic, and is pretty much a symbol of British culture.
I took the image, and applied it onto an a5 canvas once again, and placed the date of publication, as well as my Instagram social media name. The latter being much bolder, and bigger, as it was there to publicise my practise and work.


Thomas.














No comments:
Post a Comment